
BelVEB Bank design case

Objectives
Company rebranding history
The first significant design change happened at the end of 2018. BelVEB Bank not only refreshed the website, but also changed the logo.

The upward arrow with a large inscription BelVEB is the main symbol of the bank today. Graphite and white colors have become the main colors for maintaining continuity from the main shareholder — the state development corporation VEB.RF.

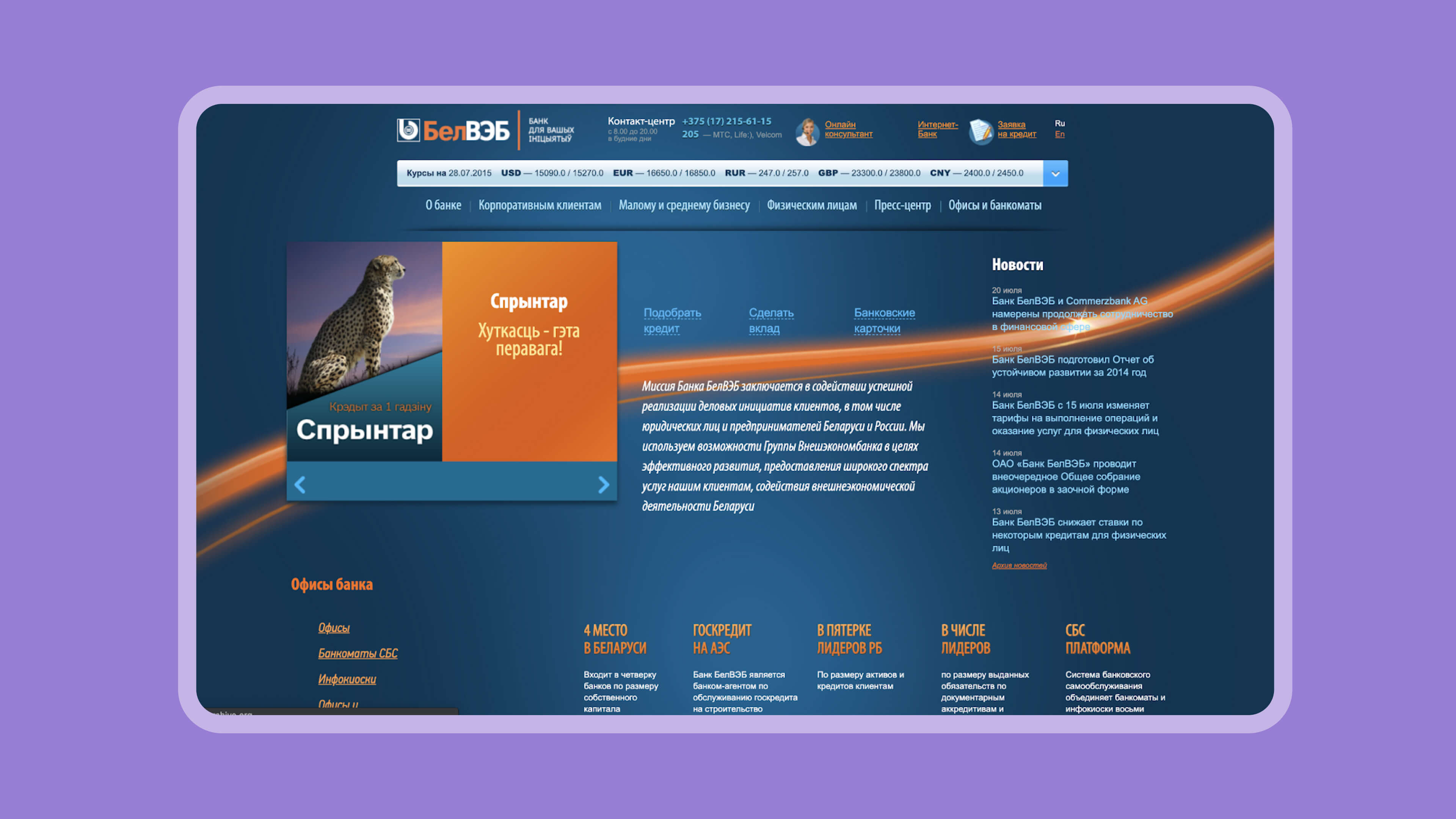
until 2018

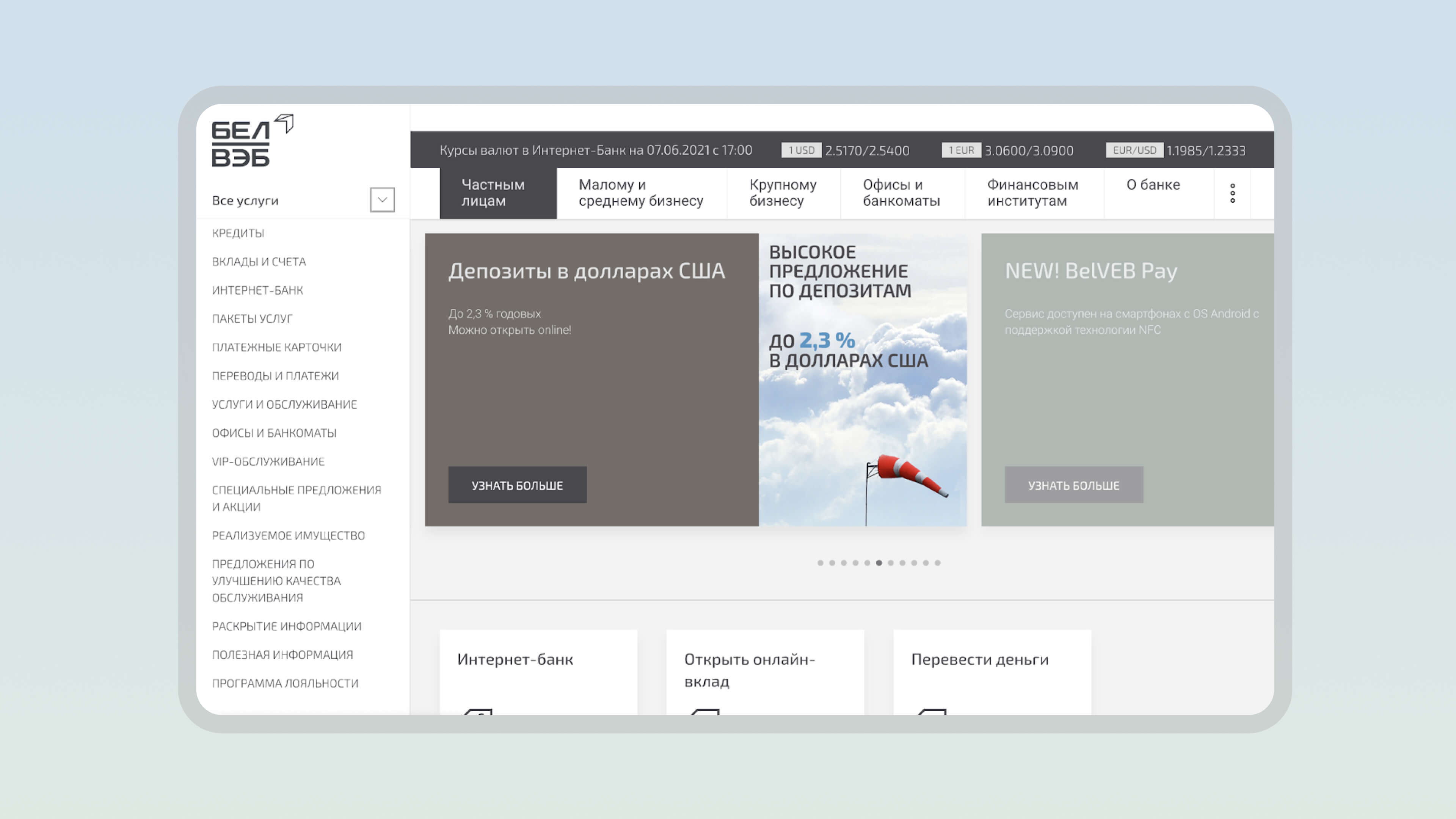
2018-2021
Comparing the 2 main pages of the years 2016 and 2018, you can see how the bank's tools changed in communicating with Internet users. In the first version, bank website was not a tool for selling products. The main traffic of people was in the offices, and the website for the most part remained a calling card with news, contact information, scoreboards with rates, information about the bank's mission and a little about products.
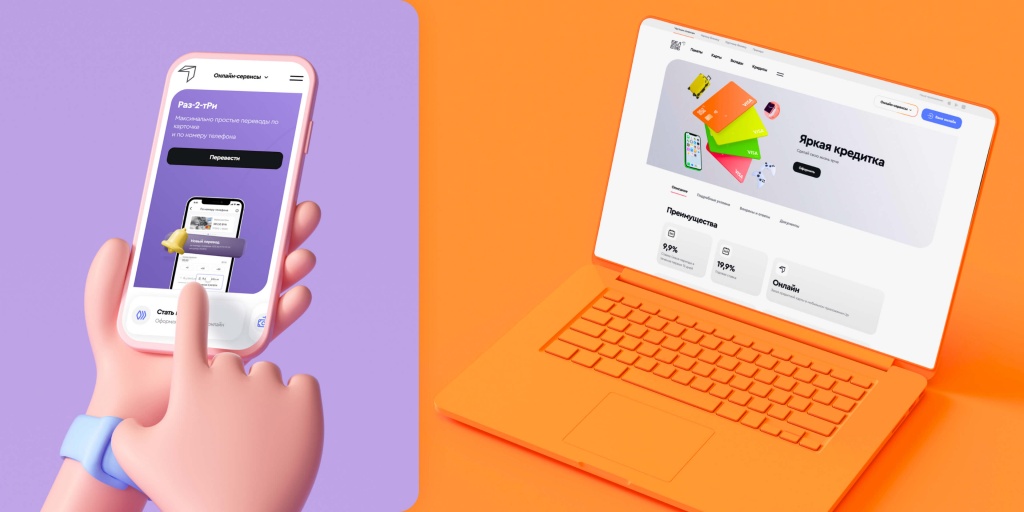
The increase in internet traffic forces companies to change the functionality and design of their web resources. The website now is no longer just contacts and a description of the mission, but a place where each of us at any time from his laptop or phone expects to receive information about the product and immediately order it. In the process of developing online tools, the bank also completely redesigned its website — and now the main part of the screen is occupied by products and services.
2020 год.
The Internet is developing rapidly — and our team is faced with the task of completely redesigning the structure of the bank's website, changing the creative concept, integrating with services and applications.
General trend in the development of banks and how it affects the design
The development of a number of industries is moving towards full digitalization. Such a direction as neobanks has appeared — financial structures where business processes and communication with the user are built only through digital channels. This means no more branches, so work with the service should be completely seamless. Such banks are closer to the client: not only because the application icon is always on the main screen of smartphone, but also due to a new approach to communications.
How style can affect the number of customers?
On the average, banking products users are people over 30. But it is important to remember that today's students are tomorrow's successful businessmen. Even now, these young people use various financial products. But they do not associate modern banking services as services with which they can effectively interact. What are the youth saying? «“Going to banks is boring, they don’t understand us, and we don’t understand them.» There is no trust here. However, studies show that the young audience does not need any specific financial products. Other communications and impressions that young people receive in interaction with the bank and services, including the website are required for them. We need a different positioning of the good old products.
It was necessary not just to replace the pictures, but to change the attitude towards the old products. Texts should be more honest, in the form of simple phrases without bureaucracy, and the general style should be in tune with the lifestyle of modern users.

Design stages
We do not use complete solutions when developing interfaces for banking services. Our clients make up 80% of the Belarusian banking sector, and each has its own strategy, market research, and a suitable technology stack.
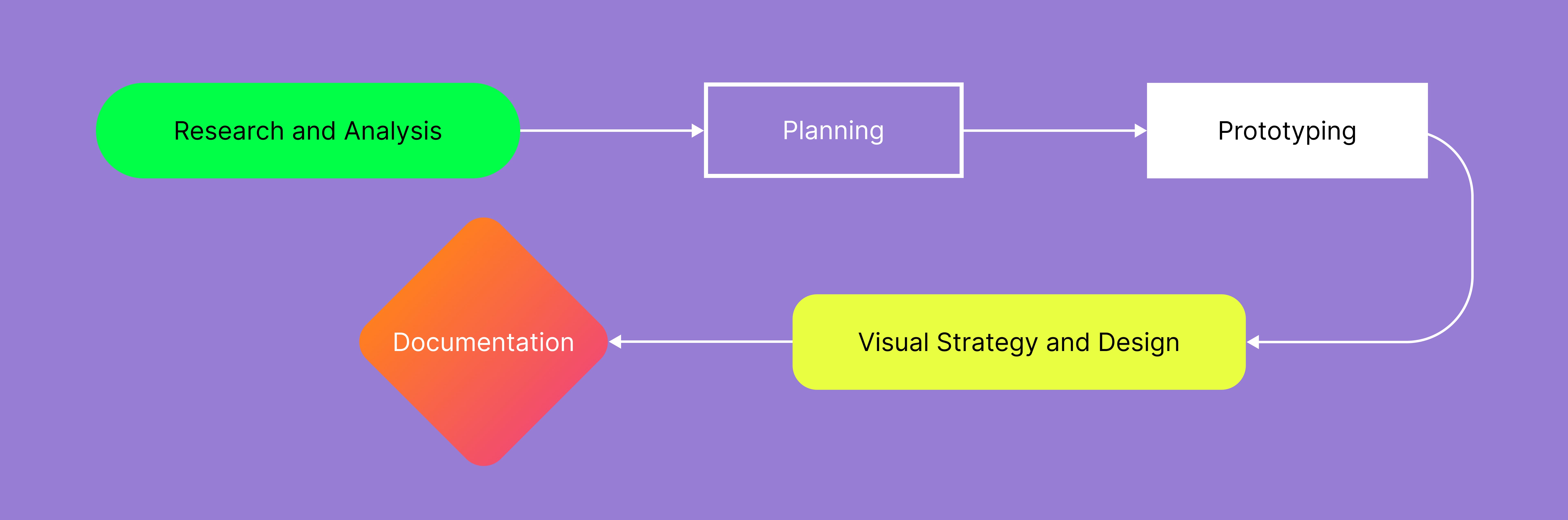
Design is an essential part of the work and consists of the following stages:
- research and analysis,
- planning,
- prototyping,
- visual strategy and design,
- documentation.

Let’s consider it in more details:
— Product research and audience analysis
The research begins with defining a portrait of the audience, its needs, values, demographics, ways of interacting with the product. Interviews are conducted with customers to identify business goals.
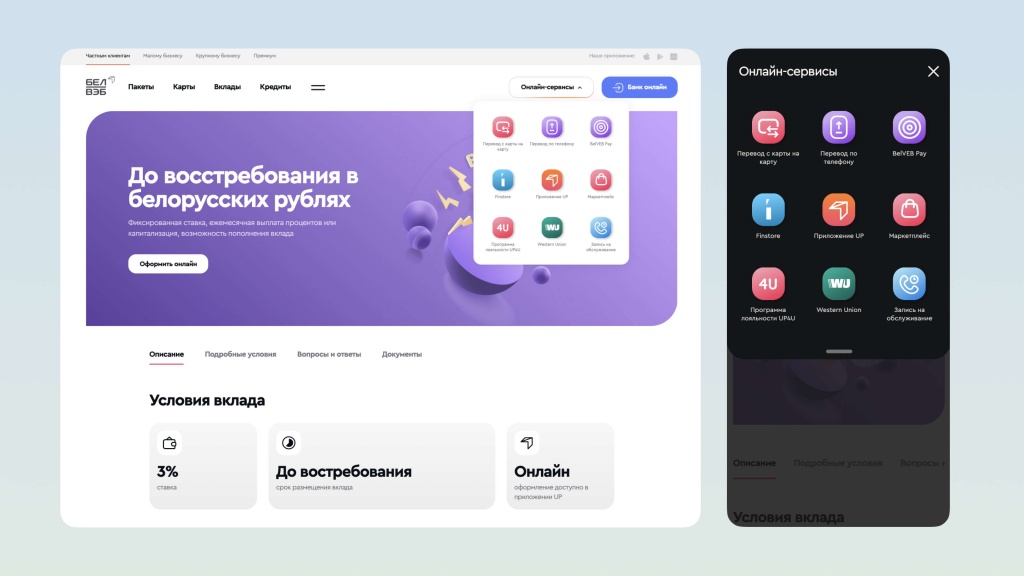
A business needs more traffic in online services, rather than in offices and contact centers. The user needs to save time and order the service online. Therefore, we group all services and place them in the most visible place, where the call center numbers were previously located.
If the goals are defined correctly, then every time the users achieves their goals, the business also benefits.

— Planning
We compose user scenarios and plan navigation based on it.
Most of the audience of banking services are mobile users, so we pay great attention to the mechanics of mobile use in designing.
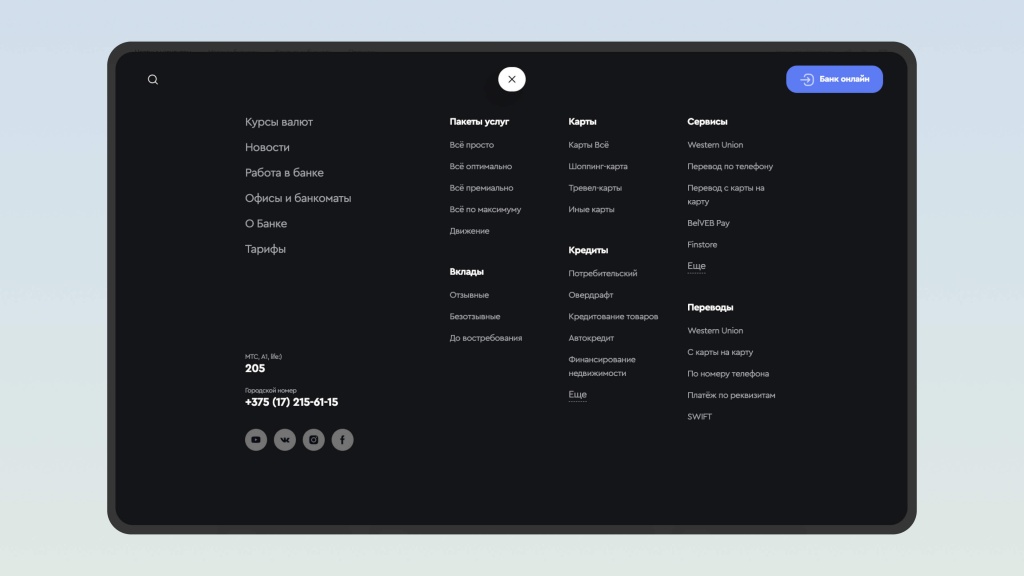
We work on the menu and the header in the full-screen (desktop) version. We shift the focus to online services and products. Additional information is placed in the hamburger menu. There is something like a website map where you can find links to all sections of the website.

Separated into products and help (secondary) pages, the 50-link screen looks easy and it is also easy to navigate here.

— Prototyping
The most effective way to test the hypotheses formulated in the previous stages is to make a quick clickable prototype and immediately test it. We use this stage to develop navigation and design block logic on product pages. In the process, we determine the formats of text content and placement of illustrations.
— Visual strategy and design
The bank's team prepared and presented us with a completely new UIKIT with styles for online products: colors were thought out, the beautiful Cera Pro font was chosen. Additionally, gradients and 3D icons in the new Glassmorphism style were used. All this determined the vector of movement in the website design.


About the colors in more details
In a familiar scenario, a brand is built around a logo and one or two primary colors. We had a logo. But it was more difficult to choose the main color. The bank team decided to take a non-standard approach and abandon the concept of one color. The logo has remained gray, but all products and cards are now colored in different colors.
Our task was to develop such a design that the users would not have a question about which brand they are talking about when looking at the bank website or application.
And here is the solution we found.
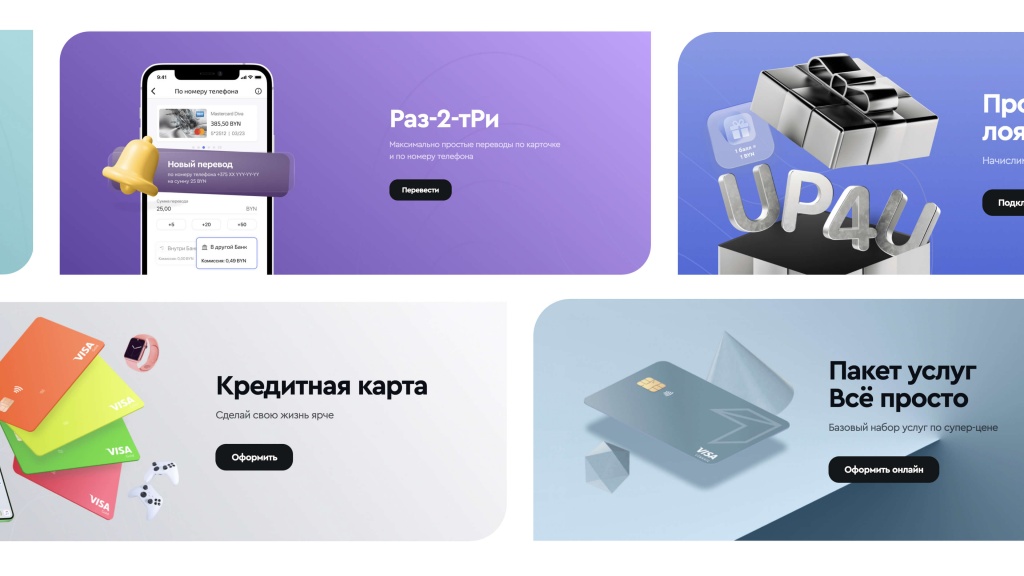
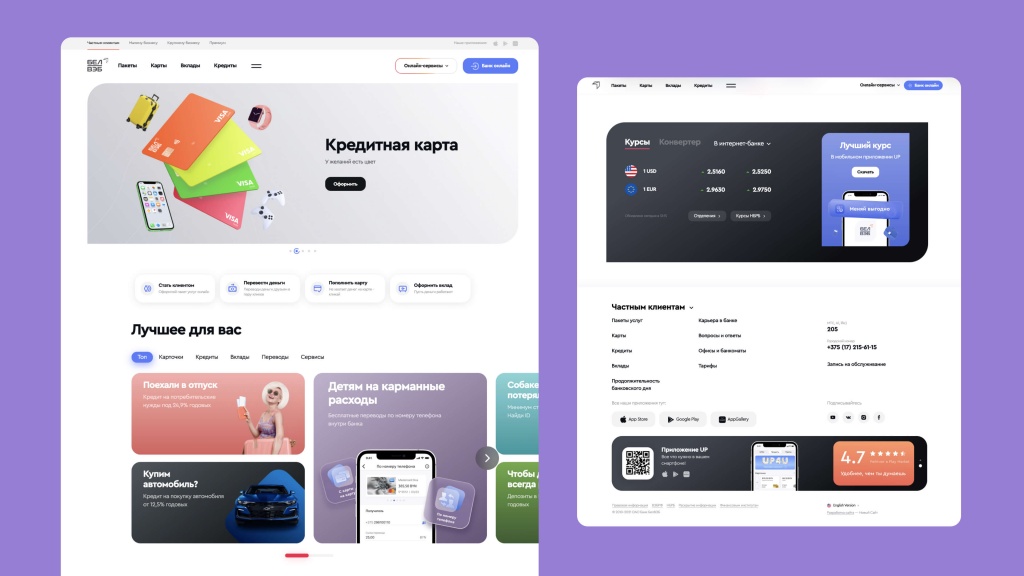
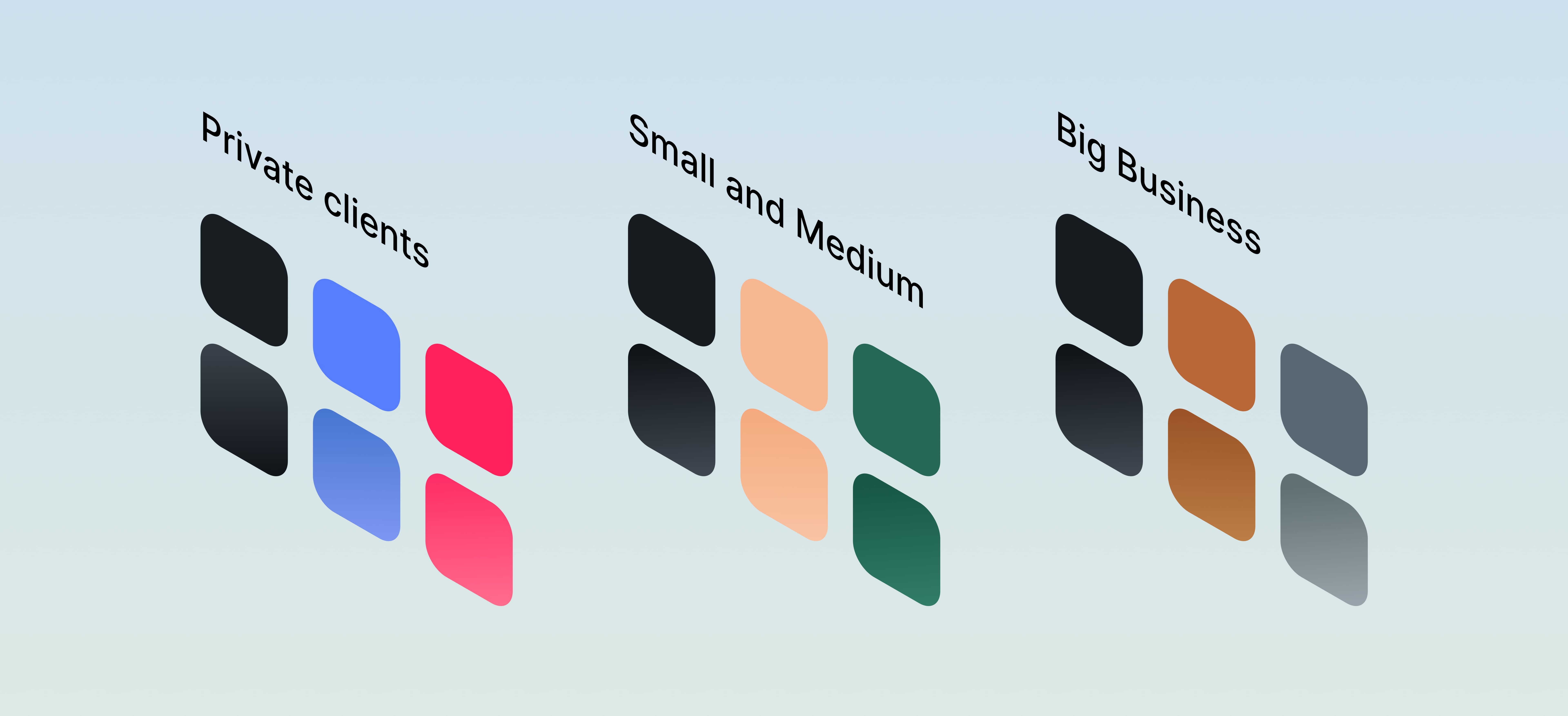
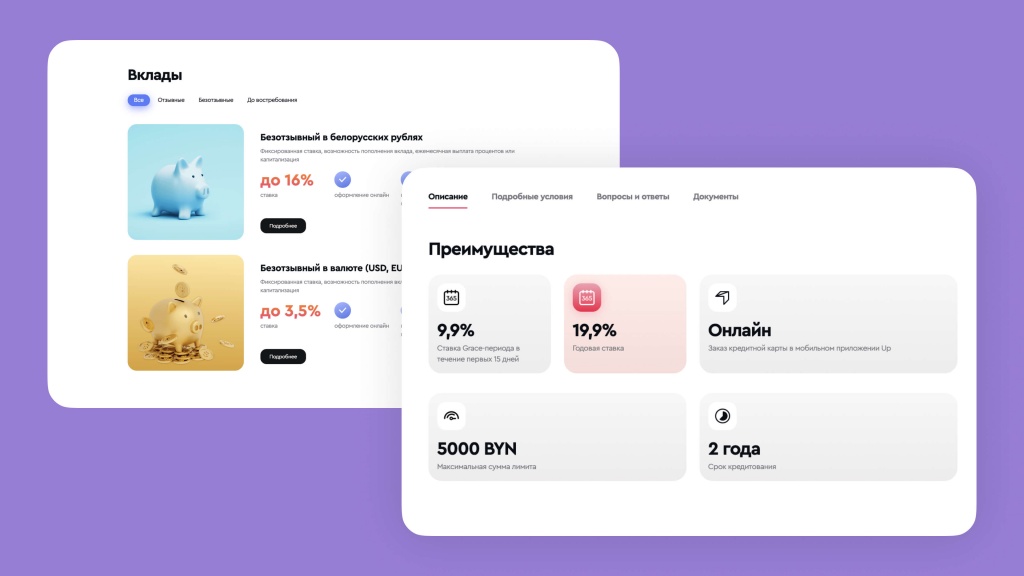
Firstly, we determine the main colors for large areas: private clients, small and medium businesses, large companies and premium clients. We add a gradient variant to each color and add them to the style base. The style base is needed to use the same color logic for different blocks on the website. So, for private clients, the main colors are bright, while for businesses, they are more restrained and calm.

Secondly, we design the main elements on the website: buttons, tabs, application forms, calculators — and paint them in colors already defined earlier. For example, all interaction elements (buttons, selects) are colored blue. Elements of the second level (tabs, sliders) — in pink. The design of the entire website is built according to such internal rules. The same colors will be used in the application and other services. This way we will achieve the unity of design of the bank website and other applications.
We use the same logic for the widget system. It is a set of blocks from which a new page can be quickly developed. Such a system will reduce the addition and filling of new pages from several weeks to a matter of days or even hours. Previously, the bank would need a developer and designer for this, but now employees can fill the pages on their own: change the order of blocks, add new ones, edit their text, images and buttons.
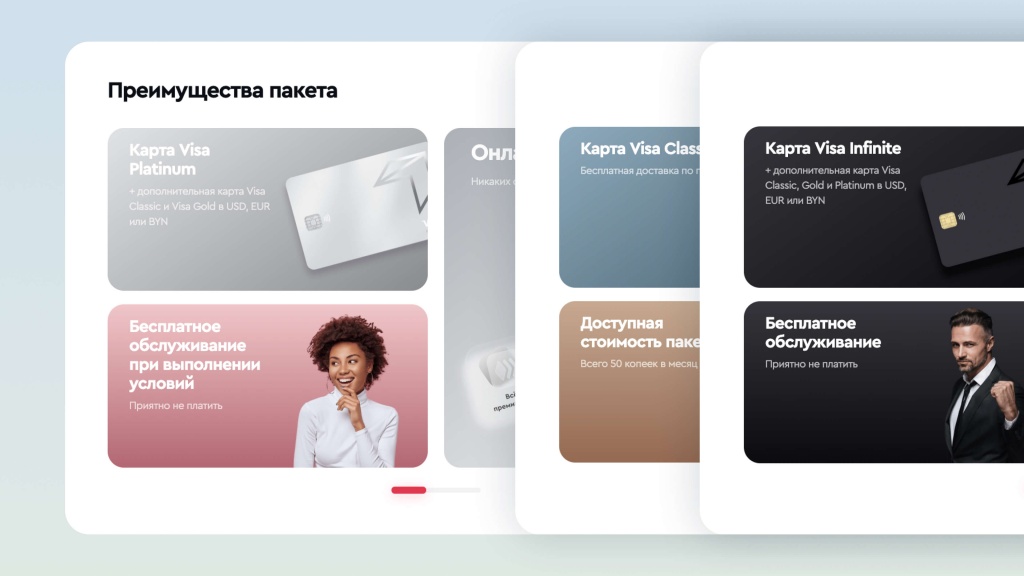
We think over a flexible system in the design of product pages. Here any background and images can be uploaded, text color — changed, buttons — added or removed. Trendy styles are actively used: gradient, blurred materials, 3D elements, — which also affects the formation of a holistic image of the entire website.


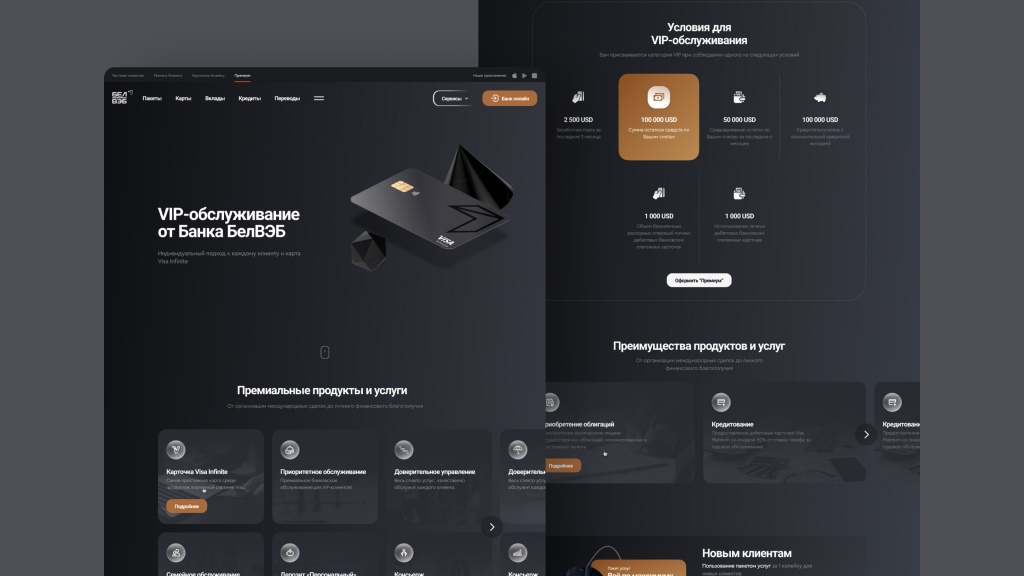
Business and Premium
In addition to individuals, the bank works with other categories of clients: large corporations, small and medium-sized businesses, individual entrepreneurs. We work out a section in accordance with the needs of each of them. But the values and common spirit remain the same for all.

For premium clients we develop a page in a fundamentally different style, so that they feel special: a different color scheme and separate elements that emphasize premium.
— Drafting of documentation
The website is a living organism, where content is constantly updated, the list and number of products change. The editing and content process should be easy so that the bank team can easily fill in any page. After the main website development work, we give the bank a detailed manual on preparing images: all the necessary dimensions, weight, formats and other details for all sections of the website.

Conclusion
Users began to actively shift from the website to application download page and online services from the first days of launch. Now there is an active mobilization of customers and the number of bank mobile users will only grow.
We have developed a user-friendly interface of the website, where the user can find all the information about products and services. Independence in designing products and performing simple transactions without the help of the bank staff is what was emphasized in the development of internal processes and interface building.
As a part of support and development of the website, we provided the bank team with a modern management system and flexible layout. It allows to quickly respond to the launch of new products. It is possible to create a new page or section on the website, set up links and feedback from thousands of customers in a couple of clicks.
Today, the website not only meets advanced requirements, but also looks modern and pleasant, which is very important since people «communicate» with online services most of the time now.
Try belveb.by yourself :)





